ダブルケアのページ一覧

お買い物タブ
課題
ユーザーインタビューから以下のことが発覚
●
Kyashでの支払いが買い物タブ内のショップで
しか利用できないと思われてしまっている
※
●
バーチャルカードの番号を使用して決済できる
ことが...

(2)Properties
Properties
Inspectorタブに出てくるこれを定義します↓
見出し
具体的なコードはこんな感じ。
Properties {
_MainTex ("Texture", 2D) = "white" {}
(名前) (見出し
}
, 形式) = "初期値" 何これ

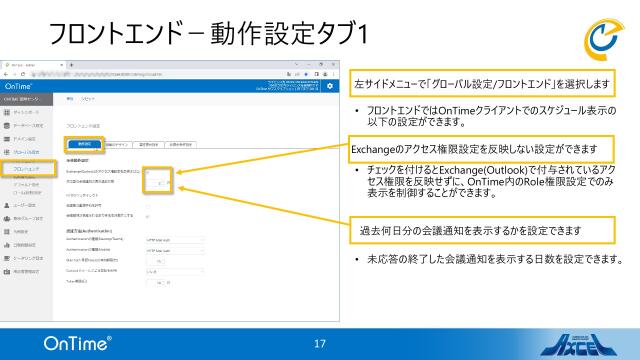
フロントエンド-動作設定タブ1
左サイドメニューで「グローバル設定/フロントエンド」を選択します
• フロントエンドではOnTimeクライアントでのスケジュール表示の
以下の設定ができます。
Exchangeのアクセス権限...

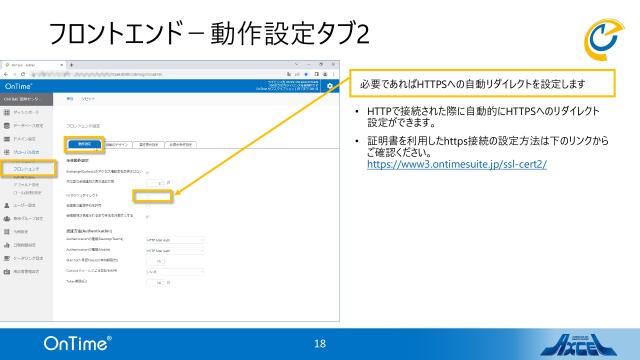
フロントエンド-動作設定タブ2
必要であればHTTPSへの自動リダイレクトを設定します
• HTTPで接続された際に自動的にHTTPSへのリダイレクト
設定ができます。
• 証明書を利用したhttps接続の設定方法は下のリンクか...

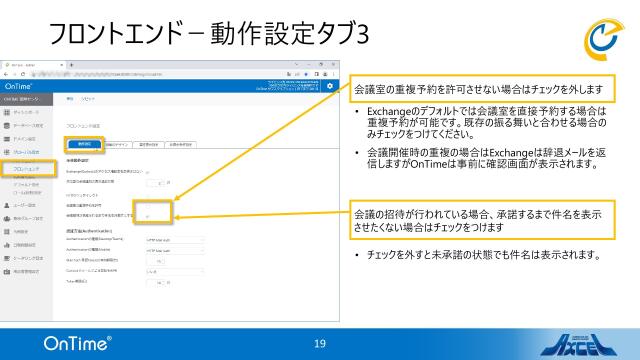
フロントエンド-動作設定タブ3
会議室の重複予約を許可させない場合はチェックを外します
• Exchangeのデフォルトでは会議室を直接予約する場合は
重複予約が可能です。既存の振る舞いと合わせる場合の
みチェック...

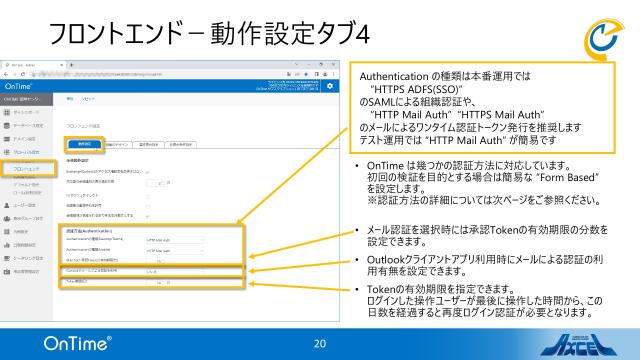
フロントエンド-動作設定タブ4
Authentication の種類は本番運用では
“HTTPS ADFS(SSO)”
のSAMLによる組織認証や、
“HTTP Mail Auth” “HTTPS Mail Auth”
のメールによるワンタイム認証トークン発行を推奨します
テ...

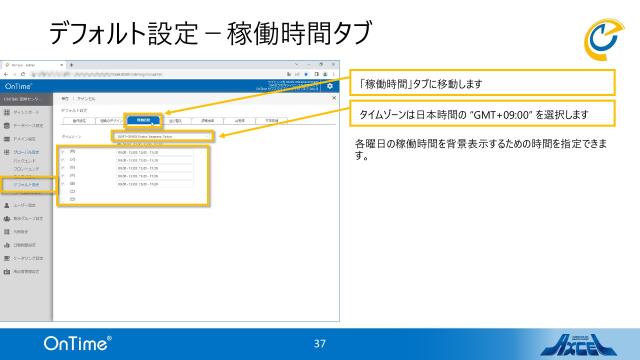
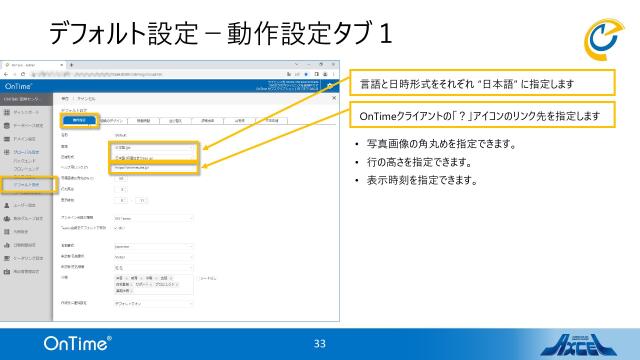
デフォルト設定-動作設定タブ1
言語と日時形式をそれぞれ “日本語” に指定します
OnTimeクライアントの「?」アイコンのリンク先を指定します
• 写真画像の角丸めを指定できます。
• 行の高さを指定できます。
•...

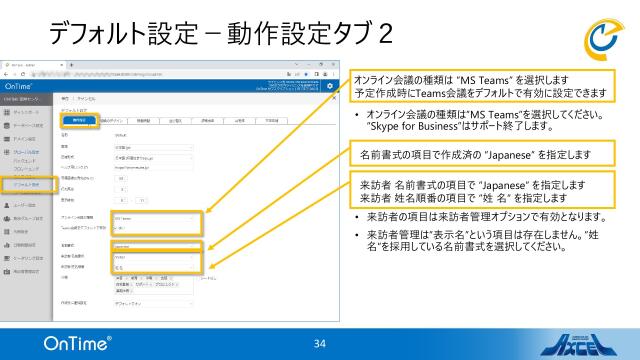
デフォルト設定-動作設定タブ2
オンライン会議の種類は ”MS Teams” を選択します
予定作成時にTeams会議をデフォルトで有効に設定できます
• オンライン会議の種類は”MS Teams”を選択してください。
“Skype for Bu...

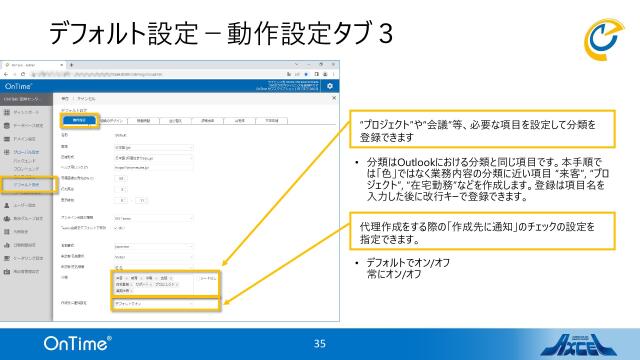
デフォルト設定-動作設定タブ3
“プロジェクト”や“会議”等、必要な項目を設定して分類を
登録できます
• 分類はOutlookにおける分類と同じ項目です。本手順で
は「色」ではなく業務内容の分類に近い項目 “来客”, “...

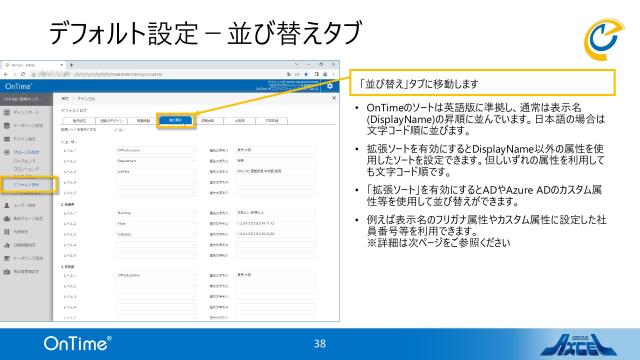
デフォルト設定-並び替えタブ
「並び替え」タブに移動します
• OnTimeのソートは英語版に準拠し、通常は表示名
(DisplayName)の昇順に並んでいます。日本語の場合は
文字コード順に並びます。
• 拡張ソートを有効に...

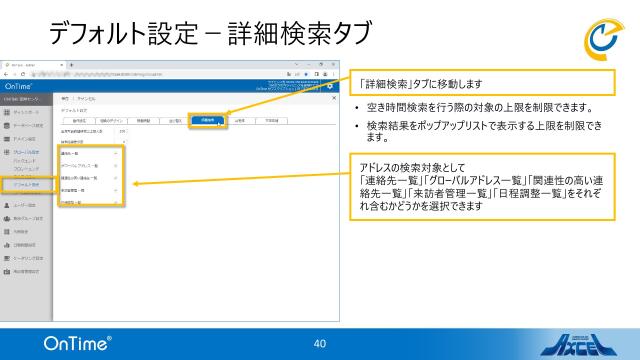
デフォルト設定-詳細検索タブ
「詳細検索」タブに移動します
• 空き時間検索を行う際の対象の上限を制限できます。
• 検索結果をポップアップリストで表示する上限を制限でき
ます。
アドレスの検索対象として
「連...

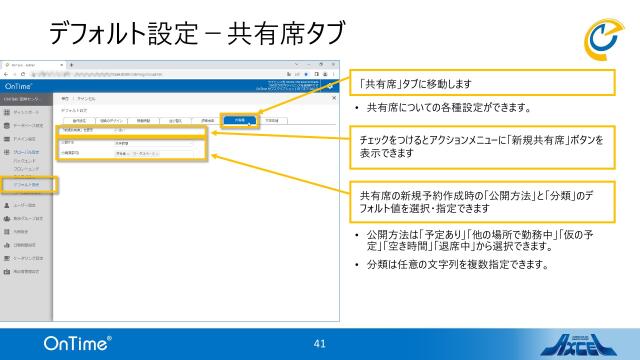
デフォルト設定-共有席タブ
「共有席」タブに移動します
• 共有席についての各種設定ができます。
チェックをつけるとアクションメニューに「新規共有席」ボタンを
表示できます
共有席の新規予約作成時の「公開方...

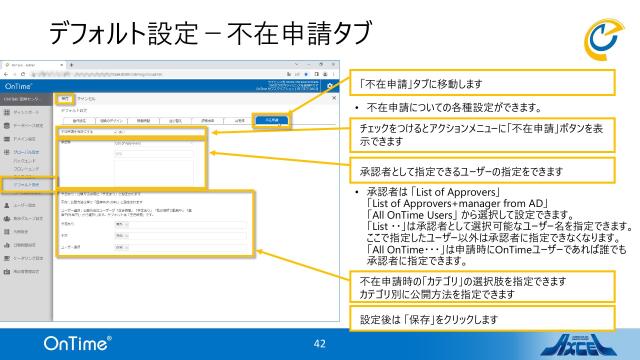
デフォルト設定-不在申請タブ
「不在申請」タブに移動します
• 不在申請についての各種設定ができます。
チェックをつけるとアクションメニューに「不在申請」ボタンを表
示できます
承認者として指定できるユーザ...

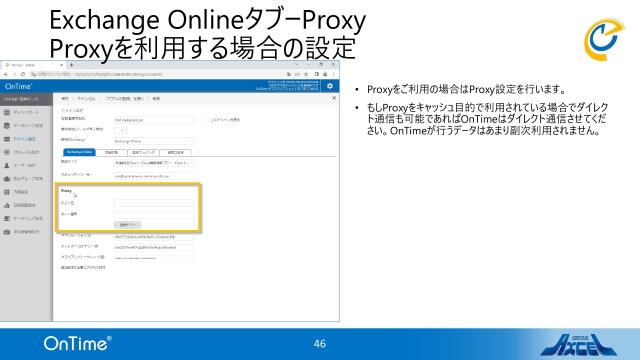
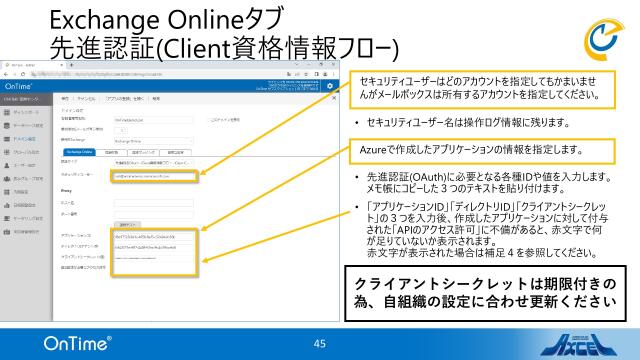
Exchange Onlineタブ
先進認証(Client資格情報フロー)
セキュリティユーザーはどのアカウントを指定してもかまいませ
んがメールボックスは所有するアカウントを指定してください。
• セキュリティユーザー名は操作...