ダブルケアのページ一覧

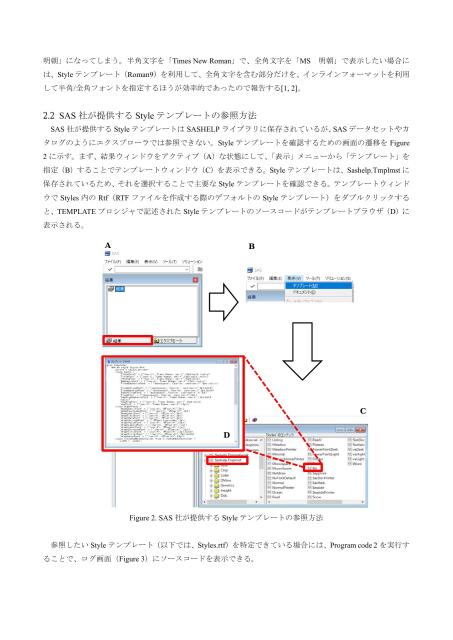
明朝」になってしまう。半角文字を「Times New Roman」で、全角文字を「MS
明朝」で表示したい場合に
は、Style テンプレート(Roman9)を利用して、全角文字を含む部分だけを、インラインフォーマットを利用
して...

はじめに
SAS Integrated Object Model(以下 SAS IOM)を使用すると、Excel や Word などのようにバックグラウンド
で実行できることはあまり知られていないと思われる。
SAS ユーザー総会 2015 において森田祐介氏...

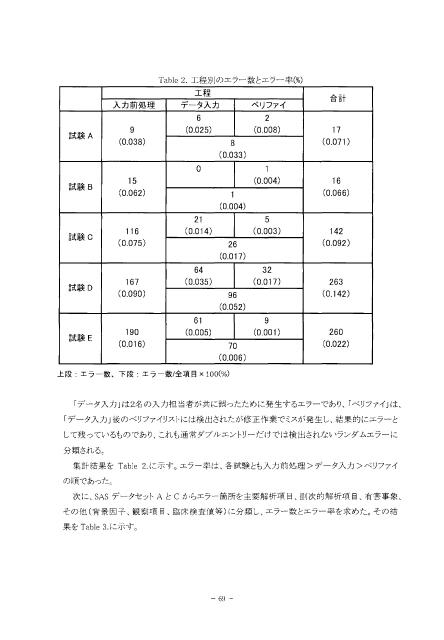
保存された情報にアクセスするため目視での読み出しよりも高精度化でき、プログラムによる機械的な作業
になるため状況による精度の変化が少なく済む。
(4’)は自動化プログラムにより、実行日、解析対象の画像、...

バッチサブミットについて
○大山暁史
(イーピーエス株式会社)
Introduction of batch submit
Akifumi Oyama
EPS Corporation
要旨
SAS のバッチ実行は有用な機能だが、使い方についてまとめられた資料が少ないと...

proc transpose data= OUTPUT_D out=OUTPUT_D;
var NP_PTList1;
run;
data OUTPUT_D;
length JPTList1 $32767.;
set OUTPUT_D;
if "&Gnp1"
="0例" then JPTList1="";
if "&Gnp1" ^="0例" then JPTList1=catx('、',...

円回
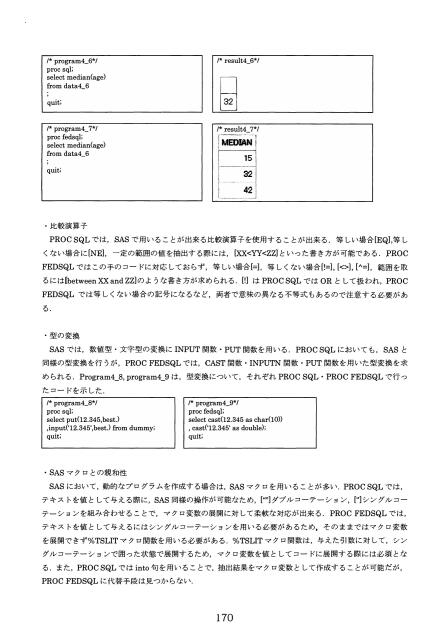
/* result4 6*/
/* program4_6*/
proc sql;
select median(age)
仕om data4 6
quit;
回!
/* program4_7*/
proc fedsql;
select median(age)
from data4 6
quit;
・ 比較演算子
PROCSQL では,SAS で用い...

解析帳票テンプレ ー ト集には、 第II相以降の試験を想定した被験者背景、 有効性、 安全性の解析帳票及び
症例 一 覧表を掲載した。 有効性については連続値、 カテゴリ、2値、 生存時間のデー タに対応したそれぞ...

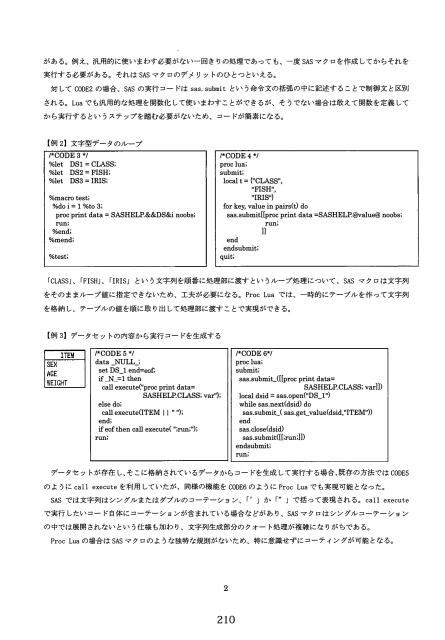
がある。 例え、 汎用的に使いまわす必要がない 一 回きりの処理であっても、 一度 SAS マクロを作成してからそれを
実行する必要がある。 それは SAS マクロのデメリットのひとつといえる。
対して C0DE2 の場合、...

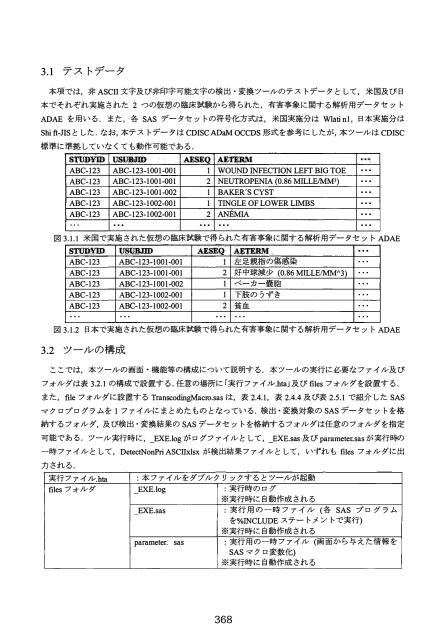
3.1テストデ ー タ
本項では, 非ASCII文字及び非印字可能文字の検出・変換ツ ー ルのテストデ ー タとして,米国及び日
本でそれぞれ実施された 2 つの仮想の臨床試験から得られた, 有害事象に関する解析用デ ー...

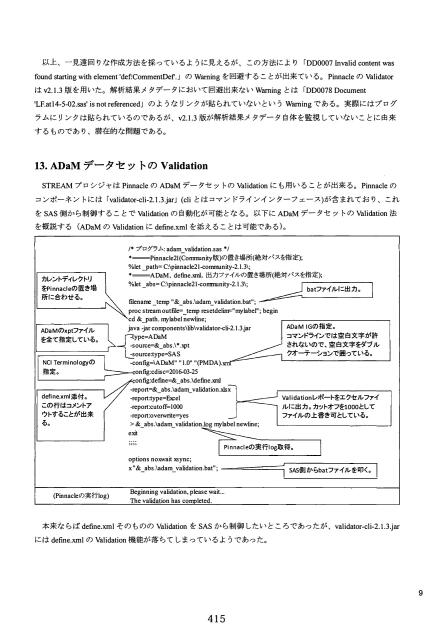
以上、一見遠回りな作成方法を採っているように見えるが、この方法により「 D00007 Invalid content was
found鉱紅ting with element ’def:CommentDef. J
は v2.l.3 版を用いた。解析結果メタデ
ー
の War百ing...

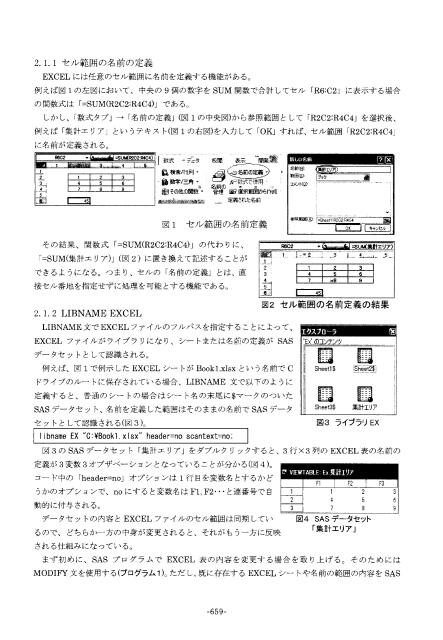
2
.1
.1セル範囲の名前の定義
EXCELには任意のセル範囲に名前を定義する機能がある。
R
6
:
C
2
J に表示する場合
例えば図 1の左図において、中央の 9個の数字を SUM関数で合計してセル i
=SUM(R2C2:R4C4)Jである。...

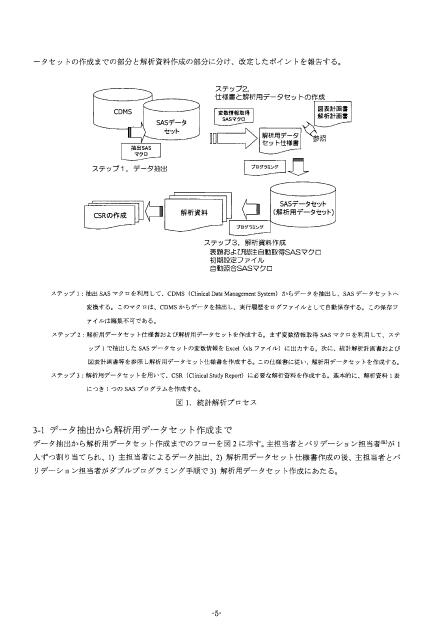
ータセットの作成までの部分と解析資料作成の部分に分け、改定したポイントを報告する。
.
ス テ ッ ブ2
仕様書と解析用データセットの作成
ヨ
雪
ゴ
己竺~D
ス テ ッ ブ 1. デ ー タ 抽 出
ステッブ 3
. 解析...

的関数、その勾配ベクトルの差を用いてヘッセ行列を近似する一連の方法を準ニュートン法と呼ぶ。
そのためヘッセ行列の計算に時間のかかる場合に有用であるが、ヘッセ行列も使用するニュートン
-ラフソン法、リッジ...

これまでの方法はある規則によって定められた探索方向に沿って直線探索を行う手続きを反復するも
のが多く、そのため探索方向の決定に導関数やヘッセ行列を用いる。一方で Nelder-Mead によって提案
されたこの方法...

まず初期値 1 の設定は、明示的に指定しない場合の NLMIXED のデフォルトであるが、準ニュート
ン法では収束しなかった。準ニュートン法は、tech オプションにて非線形最適化法を指定しなかった
場合の NLMIXED プロ...

2.5
マクロの作成
マクロの作成に当たっての規則は以下になっている。
マクロ名は C_*********(任意)01(Version 番号)とする。
マクロ名=ファイル名とする。1つのファイルに複数のマクロを含むことはでき...

4.
考察
4.1
将来的なリスク
上記で検討した対策を、すべて行い、上手くいった場合、マクロの公開数は増え、利用者、作成
者も増え、マクロライブラリは発展するはずである。以下の点を懸念している。
簡単に...

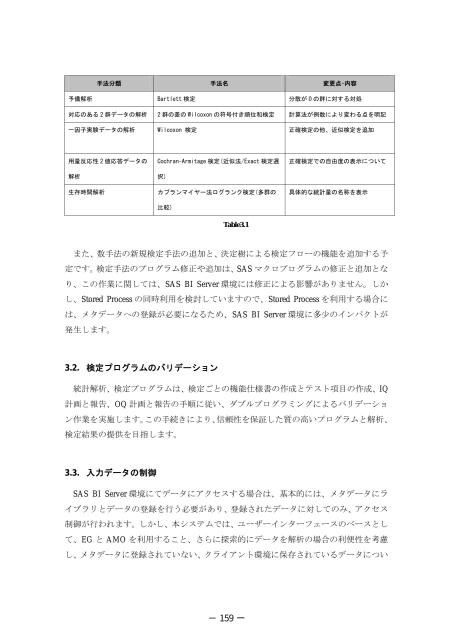
手法分類
手法名
変更点・内容
予備解析
Bartlett 検定
分散が 0 の群に対する対処
対応のある 2 群データの解析
2 群の差の Wilcoxon の符号付き順位和検定
計算法が例数により変わる点を明記
一因子実験デ...

e
t
a=b
e
t
a
Otb
e
t
a
lキw
ltb
e
t
a
3*
X
p
i =p
r
o
b
n
o
r
m
(
e
t
a
)
のようにプログラムする.用いる回帰係数は, p
r
a
mステートメントで変数名とおおよその期待す
る回帰係数の推定値を初期値として与...

解析用 DB定義書に基づき、独立した 2系統 (
2人のフ。ログ、ラマー)での SASプログラミング(以
下、ダ、ブルフ。ロク、、ラミング、)[こよって解析用 DBを作成する。
2
.
3 解析用 DBの比較、一致の確認
2
.
2で、...

ーがないことを確認するために品質管理を行うことが重要となるが、品質管理にはリソースが
必要である。このリソースを軽減する一つの手段として、バリデーションされたフ。ロクザラムを利用
することが考えられる。...

4
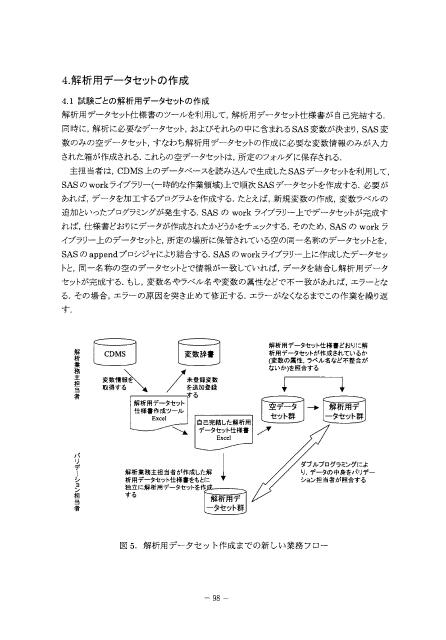
.解析用データセットの作成
4
.
1試験ごとの解析用データセットの作成
解析用データセット仕様書のツールを利用して,解析用データセット仕様書が自己完結する.
同時に,解析に必要なデータセット,およびそれらの...

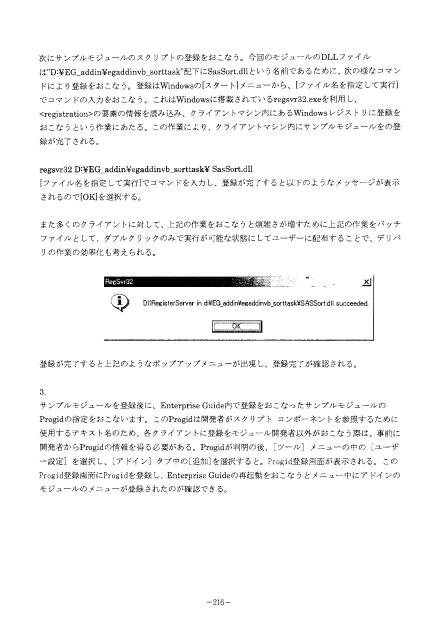
次にサンプルモジュールのスクリプトの登録をおこなう。今回のモジュールの DLL
ファイル
は"
D
:
¥EG̲addin
¥e
g
a
d
d
i
n
v
b
̲
s
o
r
t
t
a
s
k
"配下に SasSor
t
.d
l
lとし、う名前であるために、次の様なコ...