ChatGPT 研修用資料 3. デザイン思考を題材としたプロンプトエンジニアリングの実践
4.2K Views
August 24, 23
スライド概要
機械学習・音声認識・プログラミングに関する書籍を執筆しています。
関連スライド
各ページのテキスト
3. デザイン思考を題材としたプロンプトエンジニアリング の実践 共感 Empathize ChatGPT 研修⽤資料 創造 Ideate 問題定義 Define 共感 Empathize プロトタイプ 創造 Ideate 問題定義 Define prototype プロトタイプ prototype テスト \ Test テスト Test Slideshow ⼿軽な⾳声⼊⼒ ⻑所 テキスト⼊⼒よりも簡単に⾳声⼊⼒ができる ⾃然なコミュニケーション ハンズフリー操作 ⾳声⼊⼒と出⼒を使うことで、⾃然な会話が可能 ⾳声⼊出⼒を利⽤することで、ハンズフリーで操作できる ⾳声認識技術は進歩しているが、まだ完璧ではない 3.1 デザイン思考について 3.2 デザイン思考の各ステップでの生成AIの利用 3.3 プロトタイピングの自動化 認識の正確さ ⾳声⼊出⼒のスマートフォンアプリ 短所 ノイズやアクセントの影響で正確さが低下する場合がある プライバシーの懸念 メッセージングアプリ ユースケース ⾳声⼊⼒は個⼈の会話や情報をアプリに提供するため、プライバシーの懸念が⽣じることがある ⾳声⼊⼒でメッセージの送信や返信を⼿軽に⾏う ⾳声アシスタント スマートフォンアプリを通じて⾳声アシスタントを利⽤し、情報やサービスにアクセスする ドキュメント作成 ⾳声⼊⼒で⽂章の作成やメモの取り込みを効率化する 荒⽊ 雅弘 著者 : 荒木 雅弘 ライセンス : CC BY-NC-SA 注意事項 : 本資料は2023年8月時点の情報に基づく
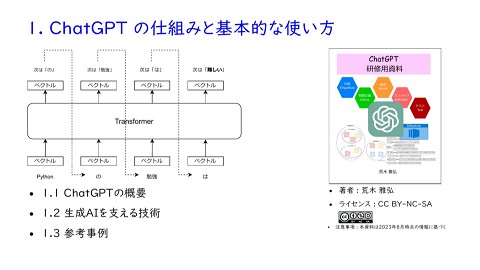
ChatGPT 研修用資料 1. ChatGPT の仕組みと基本的な使い⽅ 2. プロンプトエンジニアリングの概要 3. デザイン思考を題材としたプロンプトエンジニアリングの実践 4. 発展的な事例
デザイン思考 (Design Thinking) とは Stanford 大学 d.school (2004年~)で生まれた問題解決の⽅法論 d.school: デザインコンサルティング会社 IDEO 社の創業者 David Kelley が設⽴ 解決への手順が明確ではない問題解決に対して、デザイナーの視点や方法論(ツール) を適用するもの デザインの本質は人を助ける(快適にさせる、喜ばせる)ことで、それは「課題の発見とそ の解決」にあるとされる
デザイン思考の手順 いくつかの異なる区切り方がある 着想 → 発案 → 実現 デザインリサーチ→シンセシス→ブレスト&コンセプト作り→プロトタイピング&ストーリーテリング 対象の発見 → 情報収集 → 要件定義 → プロトタイピング → 評価 → 改善 → アーカイブ 上記手順に共通する方法論 ブレーンストーミング・KJ法・観察・インタビュー・プロトタイピング・ユーザビリティテスト
デザイン思考の方法 多様性を保ったチームで進める 同じ視点のメンバーだけでは、問題の一部しかカバーできていない可能性がある 各ステップで発散と収束を繰り返す 効果的な発散のためには「心理的安全性」が重要 各メンバーの資質に敬意を持つ 適切な収束のためには情報共有が必要 現在、チームがどの段階の作業を行っているのかを明確にする 情報共有ツールの例: Miro https://miro.com/ja/
デザイン思考のステップ 1. 共感 (Empathize) 2. 問題定義 (Define) 3. 創造 (Ideate) 4. プロトタイピング (Prototype) 5. テスト (Test) 共感 Empathize 創造 Ideate 問題定義 Define プロトタイプ prototype テスト Test
共感 (1/3) まず大きな視点で「仮の問題」を設定 「クライアントの依頼」からスタートする状況もある 設定した問題に直面している人に共感し、潜在的ニーズを発⾒する 仮の問題の例:レシピサイトの情報を見ながら料理を作るのは難しい 潜在的ニーズを発散的手法で探る 観察 虚心坦懐に問題に直面している⼈の動作や言葉を記録する 他者の目・経験・感情を通じて、その人が感じている世界を感じ取る インタビュー 観察された行動に対して、「なぜ」そうしたかを深掘りする 解決案を聞き出すことではないことに注意 (参考:https://ja.wikipedia.org/wiki/XY問題 )
共感 (2/3) 共感における収束のツールの例 観察結果の共感マップ 左側には何が起こったかを書く(無意味に思える行動も見逃さない) 右側には観察対象がそのときどう考えたか・感じたかを推測して書く 項目は付箋で色分け(赤:ポジティブ、黄:中立、青:ネガティブ) ここから解決すべき問題を設定するためのキーワードをピックアップする 周囲の項目と比較して意外と感じる項目があれば、潜在的ニーズの候補 say think do feel
共感 (3/3) 生成AIによる擬似的な観察 さまざまな状況・役割設定を設定し、仮想的な観察対象の行動を生成(発散の補助) プロンプト あなたはキッチンでカルボナーラスパゲッティを作ろうとしている料理の初心者です。 あなたは手順がわからないので、各手順毎にタブレット端末で調理手順を確認しながら料理を作ります。 あなたが実際に行ったことをできるだけ詳細に箇条書きにして、そのときに不便に感じたことを記録してください。 おかしな出力が生成されたときは、そのことを指摘して再度生成させる 出力例 (ChatGPT3.5) 1. タブレット端末を使用して、カルボナーラスパゲッティのレシピを検索する。 - 不便な点:タブレット端末がキッチンの中に持ち込むことになり、水滴や調味料などで汚れる可能性がある。 ... 4. レシピに従って、茹で時間と塩の量を確認し、スパゲッティを鍋のお湯に入れる。 - 不便な点:パッケージに日本語と英語の説明があるが、英語の方がわかりにくい。調理手順が分からない場合... ... 7. フライパンにベーコンを入れ、中火で炒める。 - 不便な点:レシピにはフライパンの温度が記載されていないので、最適な温度を見極めるのが難しい。... ...
問題定義 (1/5) 問題定義ステップで行うこと 共感ステップで集まった情報を整理・分類・解釈して意味付けし、質の高い「問い」を設定する 「問い」のサイズを意識する 漠然とした大きすぎる問いではないか 具体的すぎて解決手順が既に明確な問いではないか 「問い」の例:料理初心者を補助する音声アシスタントに必要な機能は何か
問題定義 (2/5) 問題定義における発散のツール マインドマップ キーワードを中央に置き、関連するワードを放射状に配置する https://mindmeister.jp/ マンダラート 3x3のマスの中心にキーワードを置き、関連するワードを周囲に8つ配置する 周囲のワードも同様の手順で広げる マンダラートの例: 大谷翔平選手の目標達成シート https://dime.jp/genre/567605/ 観察段階で出てこなかったコンセプトが欠けているピースになることがある
問題定義 (3/5) 生成AIでマインドマップを作成 プロンプトの例 スマートフォンアプリでの音声入出力について、長所・短所・ユースケースなどをツリー構造にまとめて マインドマップ風にPlantUMLで出力してください。 出力をオンラインで図に変換するサービスなどを使って確認する PlantUML: https://www.plantuml.com/plantuml/uml/ ⼿軽な⾳声⼊⼒ ⻑所 テキスト⼊⼒よりも簡単に⾳声⼊⼒ができる ⾃然なコミュニケーション ハンズフリー操作 ⾳声⼊⼒と出⼒を使うことで、⾃然な会話が可能 ⾳声⼊出⼒を利⽤することで、ハンズフリーで操作できる ⾳声認識技術は進歩しているが、まだ完璧ではない 認識の正確さ ⾳声⼊出⼒のスマートフォンアプリ 短所 ノイズやアクセントの影響で正確さが低下する場合がある プライバシーの懸念 メッセージングアプリ ユースケース ⾳声⼊⼒は個⼈の会話や情報をアプリに提供するため、プライバシーの懸念が⽣じることがある ⾳声⼊⼒でメッセージの送信や返信を⼿軽に⾏う ⾳声アシスタント スマートフォンアプリを通じて⾳声アシスタントを利⽤し、情報やサービスにアクセスする ドキュメント作成 ⾳声⼊⼒で⽂章の作成やメモの取り込みを効率化する 参考: ChatGPTにマインドマップを作ってもらったら理解速度が爆速になる件
問題定義 (4/5) 問題定義における収束のツール KJ法 問題となりそうな概念の周辺の単語について、似ているコンセプトどうしを近くに配置し、カテゴリーを設 定する 大きなカテゴリーはサブカテゴリーへの分割を試みる カテゴリー空間に軸を設定し、解決すべき問題がどの領域にあるかを明確にする category 1 category 2 sub category 1 観察・インタビュー で出てきたコンセプト category 3 sub category 2 カテゴリーに 具体的な 名前を付ける
問題定義 (5/5) 生成AIによる擬似的なKJ法の実行 キーワード生成のプロンプト スマートフォンで音声対話をしながら初心者が料理を作る状況を想定し、 操作、問題点、利便性などに関係するキーワードを20個リストアップしてください。 グループ分けのプロンプト グループ分けがありきたりで面白くない場合は、そのことを指摘して再度新しいグループを作らせる これらのキーワードを3グループにまとめ、各グループを代表するコンセプトをグループ名として付けてください。 問題発見のプロンプト 面白くなる可能性がある問題が出てきた場合は、それを深掘りする これらのグループの中でユーザにとって最も大切なグループを選び、その中で解決すべき問題を考えてください。 出力例
創造 (1/5) 設定した「問い」に対して解決案を考案するステップ ここでも基本的な手順は発散と収束 発散 ブレーンストーミング:多様な視点が重要 収束 具体的なユーザ(ペルソナ)と具体的な問題解決場面(シナリオ)を想定して解決案を検証
創造 (2/5) ブレーンストーミングの手順 1. アイディア出し 解決に関係しそうなアイディアをとにかく多く出す この段階では他人のアイディアを批判しない アイディアの「いいところ」だけに着目して、キーワードをリストアップする 他人のアイディアと似ていると思っても遠慮なく出す 他人のアイディアに便乗して、さらにアイディアを付け加えることが推奨される 2. 整理 KJ法のように、考え方が近いアイディアをまとめて複数の解決案候補を作る 3. 決定 解決案候補を批判的に検討し、最終的にひとつの「解決案」に絞る
創造 (3/5) 生成AIを用いたブレーンストーミング ブレーンストーミングのためのプロンプト(段階的に深くしてゆく) 料理初心者が料理中に音声入出力でレシピサイトの情報を活用する画期的な事例を5例作成してください。 当たり前すぎて全く面白くありません。もっと、誰もが思いつかないような活用法を考えてください。 音声によるクッキングクイズは面白いですね。具体的なクイズの案を出してください。 出力例 1. フードサウンドクイズ: 料理中にAIが音声で食材のサウンドを再生し、ユーザーはその食材を当てるクイズです。例えば、 「このサクサクとした音は何を表していますか?」と言われたら、ユーザーは「玉ねぎのみじん切り」と答えます。 2. 調理器具クイズ: 料理に使用される調理器具の音声クイズです。AIが調理器具の音を再生し、ユーザーはそれが何の調理 器具かを当てるクイズです。例えば、「この鳴る音はフライパンをひっくり返した音です。正解は何ですか?」と言われたら、 ユーザーは「フライパン」と答えます。 ...
創造 (4/5) 解決案の妥当性の検証(収束ステップ) ペルソナ 具体的なユーザを想定 解決案によって、どのような属性を持つユーザの、何の問題が解決されるのかを明確にする 年齢・性別・居住地のような属性とともに、行動パターンや嗜好などを元にユーザ像を考える シナリオ 設定したペルソナに対して、(1) 問題に遭遇する状況、(2) 解決案を適用する場面、(3) その結果、を時 系列に沿って書き出す 問題点が存在するときと、解消されたときとで、どのような違いが生じるかを明確にする シナリオを通じて、「解決案」の妥当性を検証する
創造 (5/5) 生成AIを用いたペルソナ設定とシナリオの展開 キーワード生成のプロンプト あなたは20歳の女子大学生で、一人暮らしをしています。実家で母親がよく作ってくれた肉じゃがを自宅のキッチンで 作ります。料理に不慣れなので、スマートフォンの音声入力を何度も使ってレシピサイトの手順を確認しながら肉じゃが を作る手順を、準備段階から完成まで順を追ってシナリオ形式で書いてください。その際、スマートフォンに入力する 具体的な音声コマンドも記述してください。なお、途中で何度か失敗する状況も挿入してください。 出力例 【シナリオ:肉じゃがを作る】 キャラクター: 私(20歳の女子大学生) シーン1: キッチンでの準備 私は自宅のキッチンで肉じゃがを作る準備を始めます。まず、必要な食材を取り出すためにスマートフォンの音声 入力を使います。 私: "OK Google、肉じゃがのレシピを検索してください。" スマートフォン: "肉じゃがのレシピを検索します。" ...
プロトタイピング (1/5) 最初は解決案を検証できる部分に限定して、安く・速く作る 「小さく失敗すること」を何度も繰り返して進む 速ければ失敗がダメージにならない 検証すべき3要素(3要素のバランスを取る解を見つける) 技術的実現性:現在または近い将来に実現可能な技術か 経済的実現性:コスト的に実現・存続可能か 有用性:人の欲求を捉えてポジティブな感情をもたらすか
プロトタイピング (2/5) プロトタイプの種類 デザインプロトタイプ 外見の検証(グループメンバーの共通理解の確認) ソフトウェアについてはユーザインタフェースのモックアップ 形があるものについてはペーパークラフト等 ファンクショナルプロトタイプ 電子工作やプログラミングを通じて、実現可能性や動作時間等を検証 コンテクスチュアルプロトタイプ 実際に使用しているところを想定したムービーなどを作成 メンバーがそれぞれのプロトタイプを作成し、最終的にひとつのものに擦り合わせる
プロトタイピング (3/5)
生成AIでwebアプリを作成
プロンプトの例
料理名を音声認識で入力し、その料理の作成手順を音声合成で出力する HTML と JavaScript を書いてください
出力例
<script>
const SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition;
const recognition = new SpeechRecognition();
const startBtn = document.getElementById('startBtn');
const result = document.getElementById('result');
recognition.lang = 'ja-JP'; // 言語を日本語に設定
startBtn.addEventListener('click', () => {
recognition.start();
});
...
プロトタイピング (4/5)
音声認識を行う JavaScript コード
SpeechRecognition クラスのインスタンスとして recognition オブジェクトを作成
const SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition;
const recognition = new SpeechRecognition();
音声認識の開始から結果を得るまで
HTML 内に配置された音声認識開始ボタンをクリックすると、recognition.start() が呼び出される
startBtn.addEventListener('click', () => {
recognition.start();
});
音声認識結果は、文字列として speechResult という変数に格納される
speechResult の値は HTML の result 領域に表示され、関数 getRecipe が呼び出される
recognition.onresult = (event) => {
const speechResult = event.results[0][0].transcript;
result.textContent = '認識結果:' + speechResult;
getRecipe(speechResult);
};
プロトタイピング (5/5) レシピの検索 if (dishName === 'オムライス') { recipe = '1. フライパンに油を熱し、ごはんと鶏肉を炒めます。\n2. ケチャップを加えて炒めます。\n 1. 塩コショウで味を調えます。\n4. 具材をごはんの上にのせます。\n 2. 卵を溶いてフライパンに流し入れ、オムライスを作ります。\n6. ソースをかけて完成です。'; } else if (dishName === 'カレーライス') { ... } else { recipe = '申し訳ありません。その料理の作り方はわかりません。'; } 音声合成を行う JavaScript コード const speech = new SpeechSynthesisUtterance(); speech.lang = 'ja-JP'; // 言語を日本語に設定 speech.text = recipe; // 取得した手順を代入する speechSynthesis.speak(speech);
テスト (1/4) ユーザビリティテスト なぜユーザビリティテストを行うか 実装上の問題点を抽出し、プロトタイプを洗練させる 「5人でユーザビリティテストをすればユーザビリティ上の問題のうち85%が見つかる」といわれている テスト段階における発散 = 多様なユーザ ユーザビリティ評価指標 有効性:どのくらいタスクの目的を達成出来たか 効率性:どのくらいの資源(主に時間)を費やすか 満足度:どのくらい不快感がないか
テスト (2/4) 生成AIでユーザビリティテストの手順を作成 プロンプトの例 以下のwebアプリに対するユーザビリティテストを実行する際のシナリオと評価項目を作成してください。 <以下、アプリのコード> 出力例 シナリオ: 1. ユーザは料理の作成手順を知りたいと考えて、ウェブアプリにアクセスします。 2. ユーザは画面上の「音声認識を開始」ボタンをクリックします。 3. ユーザはマイクに向かって料理名を話します(例: "オムライス")。 ... 評価項目: 1. 音声認識の正確性: ユーザが話した料理名が正しく認識されるかどうかを評価します。 2. 認識結果の表示: アプリケーションが正しく認識された料理名を表示するかどうかを評価します。 3. 正しい手順の表示: アプリケーションが適切な料理の手順を表示するかどうかを評価します。 ...
テスト (3/4) 生成AIに改善点を提案させる プロンプトの例 以下のwebアプリのユーザビリティを評価し、改善点を提案してください。 <以下、アプリのコード> 出力例 このWebアプリのユーザビリティを評価し、改善点を提案します。 1. ユーザフィードバックの不足: 音声認識が開始されたことや、認識結果が表示されたことをユーザに明示的に伝えるためのフィードバックが不足しています。... 2. エラーハンドリングの不足: ... 改善点の提案: 1. ユーザフィードバックの改善: 音声認識の開始と結果の表示時に、明確なメッセージを表示するように修正します。... ...
テスト (4/4) デザイン思考の各プロセスに対するフィードバック 共感 観察対象は正しかったか 問題定義 解くべき問題であったか 創造 代替案はなかったか プロトタイピング 何が制約だったか テスト バイアスはなかったか
練習問題 3 1. (共感)共感の節で挙げた事例に対して、作る料理や観察対象者の属性を変えて行動系列を生 成してください。そして、そこからキーワードを抽出して共感マップを作成してください。 2. (問題定義)1 の手順で気になるキーワードが抽出できたら、そのキーワードを中心にしてマインド マップを作成してください。そして自分で新しいキーワードを10個程度追加してKJ法でグループ 分け・評価軸の設定・問題抽出をさせてみてください 3. (創造)上記で設定した問題に対して、擬似的にブレーンストーミングをさせて解決案を出させて ください 4. (プロトタイピング)解決案をデモする web アプリを作成してください 5. (テスト)上記の web アプリに対して、ユーザビリティテストの手順を作成してください