ダブルケアのページ一覧

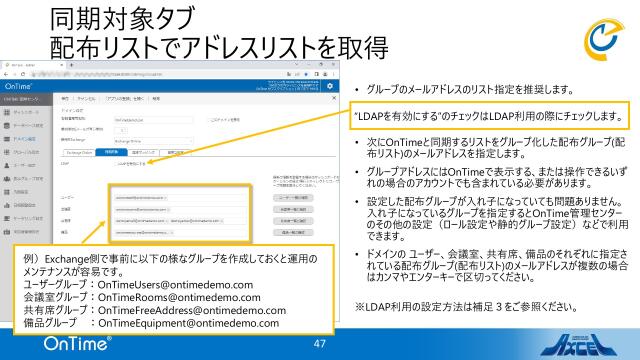
同期対象タブ
配布リストでアドレスリストを取得
• グループのメールアドレスのリスト指定を推奨します。
“LDAPを有効にする”のチェックはLDAP利用の際にチェックします。
• 次にOnTimeと同期するリストをグループ化...

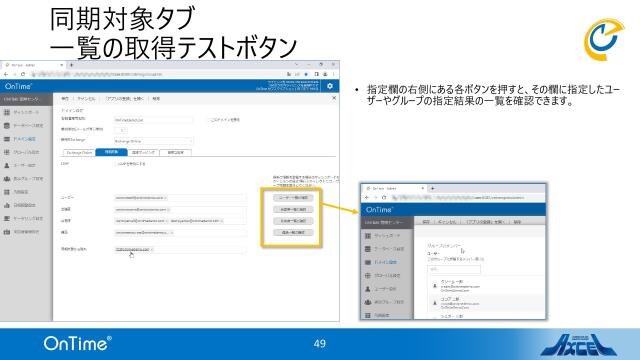
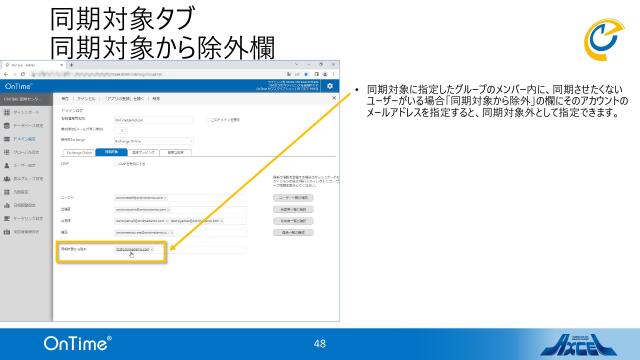
同期対象タブ
同期対象から除外欄
• 同期対象に指定したグループのメンバー内に、同期させたくない
ユーザーがいる場合「同期対象から除外」の欄にそのアカウントの
メールアドレスを指定すると、同期対象外として指...

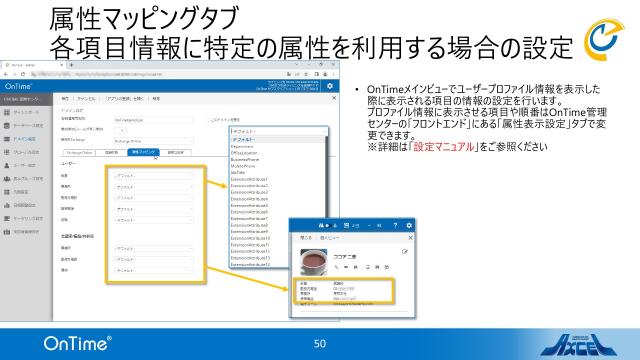
属性マッピングタブ
各項目情報に特定の属性を利用する場合の設定
• OnTimeメインビューでユーザープロファイル情報を表示した
際に表示される項目の情報の設定を行います。
プロファイル情報に表示させる項目や順番...

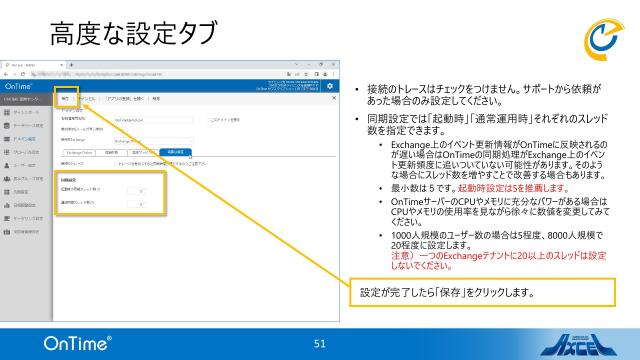
高度な設定タブ
• 接続のトレースはチェックをつけません。サポートから依頼が
あった場合のみ設定してください。
• 同期設定では「起動時」「通常運用時」それぞれのスレッド
数を指定できます。
• Exchange上のイ...

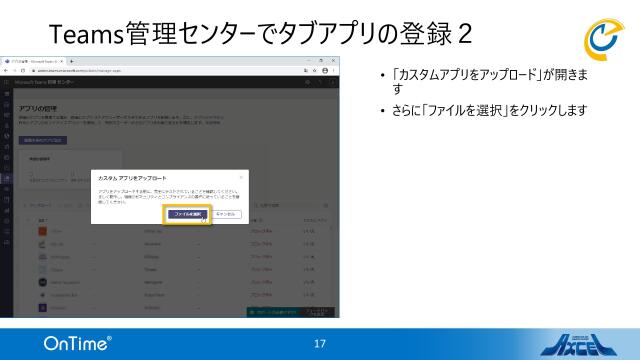
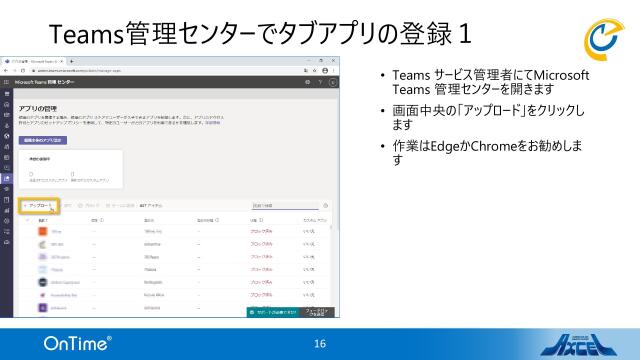
Teams管理センターでタブアプリの登録1
• Teams サービス管理者にてMicrosoft
Teams 管理センターを開きます
• 画面中央の「アップロード」をクリックし
ます
• 作業はEdgeかChromeをお勧めしま
す
16

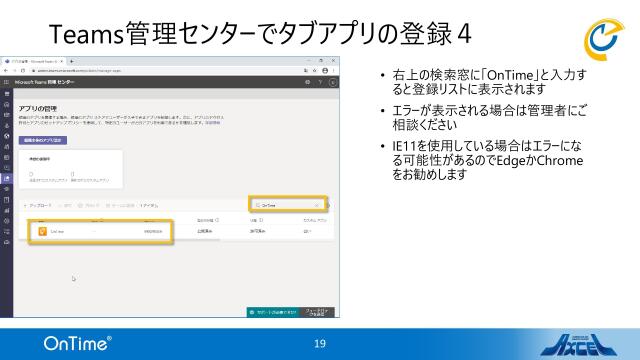
Teams管理センターでタブアプリの登録4
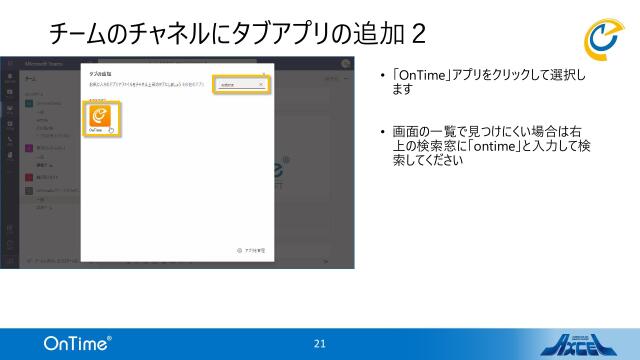
• 右上の検索窓に「OnTime」と入力す
ると登録リストに表示されます
• エラーが表示される場合は管理者にご
相談ください
• IE11を使用している場合はエラーにな
る可能性が...

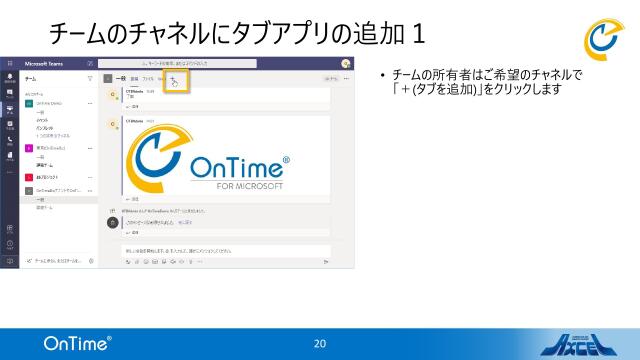
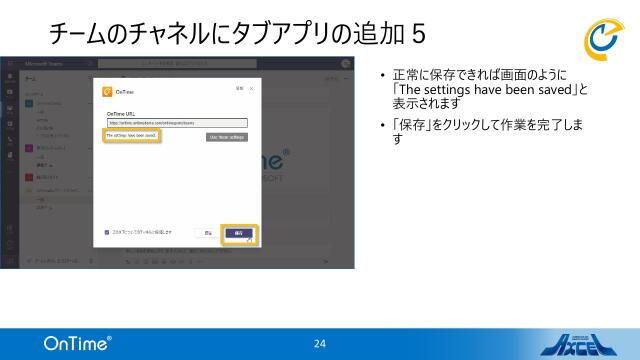
チームのチャネルにタブアプリの追加5
• 正常に保存できれば画面のように
「The settings have been saved」と
表示されます
• 「保存」をクリックして作業を完了しま
す
24

Premise-Groove(2/2)
• タブ譜は「イベント」の連続であるので何の手も加えてないNo groovingに
対し以下のモデル構築を行い意図的にグルーヴを入れる
• Hard grooving
• 各小節を16で区切り各箇所と音に対応した16...
[DL輪読会]Automatic Composition of Guitar Tabs by Transformers and Groove Modelingの#P11

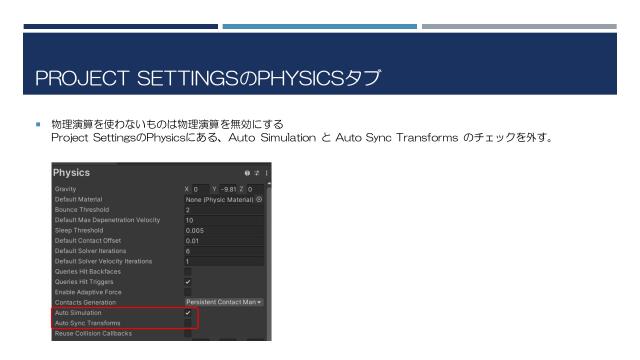
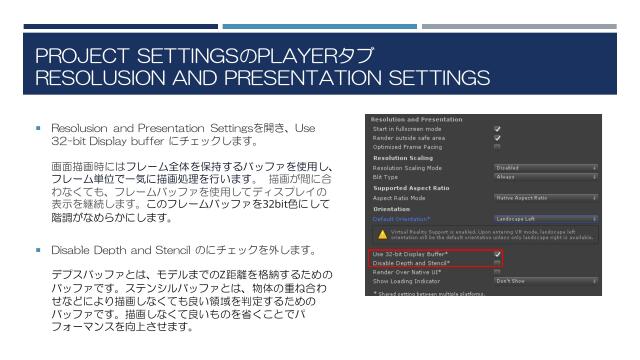
PROJECT SETTINGSのPLAYERタブ
RESOLUSION AND PRESENTATION SETTINGS
Resolusion and Presentation Settingsを開き、Use
32-bit Display buffer にチェックします。
画面描画時にはフレーム全体を保持するバッフ...

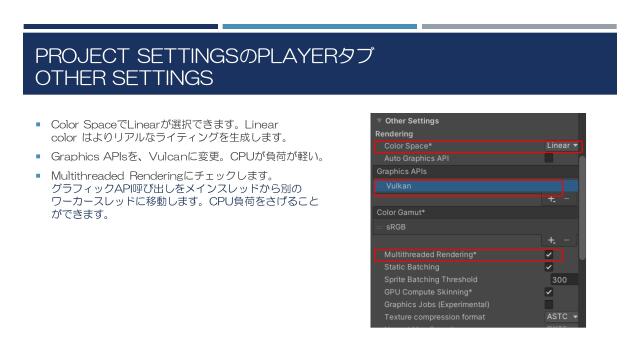
PROJECT SETTINGSのPLAYERタブ
OTHER SETTINGS
Color SpaceでLinearが選択できます。Linear
color はよりリアルなライティングを生成します。
Graphics APIsを、Vulcanに変更。CPUが負荷が軽い。
Multith...

PROJECT SETTINGSのPLAYERタブ
OTHER SETTINGS
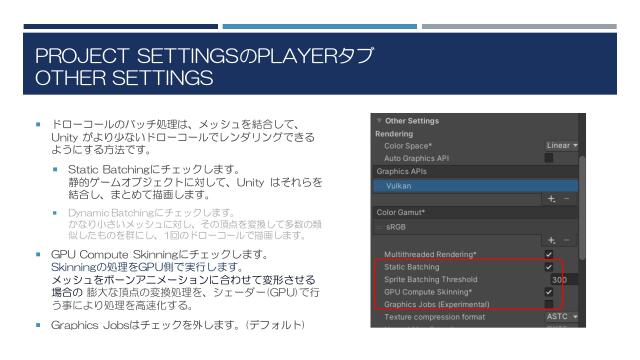
ドローコールのバッチ処理は、メッシュを結合して、
Unity がより少ないドローコールでレンダリングできる
ようにする方法です。
Static Batchingにチェックしま...

PROJECT SETTINGSのPLAYERタブ
OTHER SETTINGS
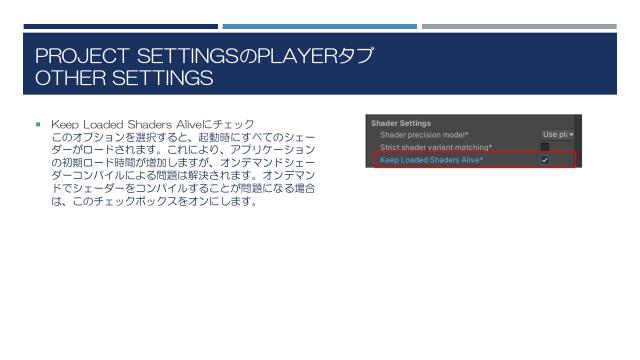
Keep Loaded Shaders Aliveにチェック
このオプションを選択すると、起動時にすべてのシェー
ダーがロードされます。これにより、アプリケーション
の初期ロード時...

PROJECT SETTINGSのPLAYERタブ
OTHER SETTINGS
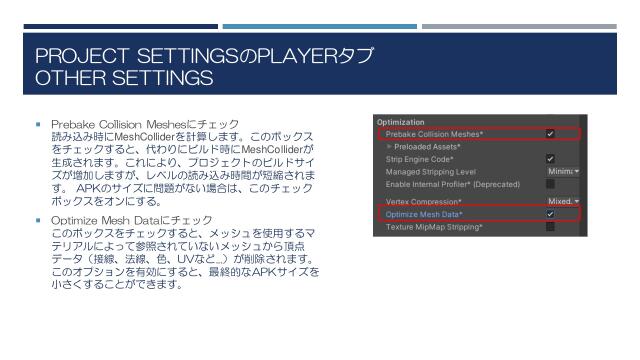
Prebake Collision Meshesにチェック
読み込み時にMeshColliderを計算します。このボックス
をチェックすると、代わりにビルド時にMeshColliderが
生成されます。こ...

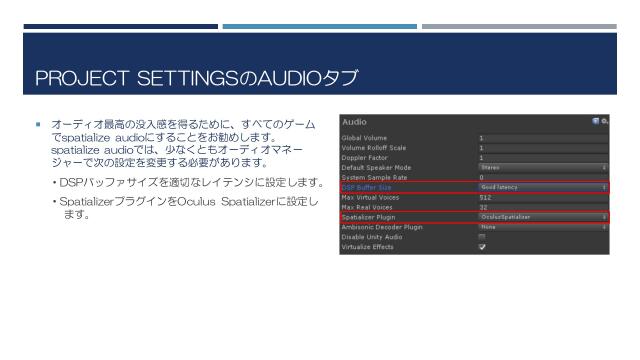
PROJECT SETTINGSのAUDIOタブ
オーディオ最高の没入感を得るために、すべてのゲーム
でspatialize audioにすることをお勧めします。
spatialize audioでは、少なくともオーディオマネー
ジャーで次の設定を変更す...