UE Tokyo .dev #1 UnrealEngineで作る業務アプリ
6.1K Views
July 29, 23
スライド概要
UE Tokyo .dev #1 でLTさせて頂いた「UnrealEngineで作る業務アプリ」です。
HTTP通信・QRコード読取りについて解説しています。
資料内の動画のURLは以下の通りです。
・天気情報の取得デモ
https://youtu.be/dALJEntDGXI
・QRコード読取りデモ
https://youtu.be/c9f0DxkkMjs
FutureSoftware代表の和田です。 SE・プログラム・インフラ構築・スマホアプリ・クラウド関連等々システムの事ならなんでも対応可能です。 今後はゲームエンジン関係の仕事も広げようとUnrealEngineの事をつぶやいています 透明な名刺が特徴です
関連スライド

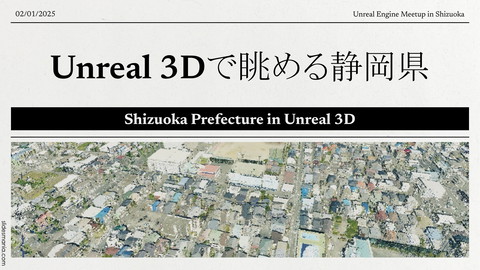
Unreal 3Dで眺める静岡県
 ぽちお
5.5K
ぽちお
5.5K
各ページのテキスト
UnrealEngineで作る業務アプリ HTTP通信&QRコード読取り編 ぽちお (FutureSoftware 和田敏幸) 2023/07/28
自己紹介 和田 敏幸 (ぽちお) 静岡でフリーランスのシステム屋してます。一児のパパ。ぷちコン勢。 @toshiyuki_wada WEBアプリ(フロント・サーバ )・スマホアプリ・インフラ構築・クラウド環境構築などなどシステムの事ならなんでも やってます。 扱える言語は C/C++・Java・PHP・Python・Kotlin・Swift・JavaScript等で一番経験が短いのが BPです。 現在、法人化の方法で動き出しています。法人化した際には UnrealEngineの仕事も受けていきたいと思っていま すので、宜しくお願いします。 Twitterのアイコンは赤い自動車です。 (S15シルビアに見えますが、 180SXという車のフロント部分を自分で交換 し たシルエイティという車になります )
そもそも業務アプリって? 種類: 生産管理・販売管理・受注管理などなど・・・ プラットフォーム: Windowsアプリ・WEBブラウザ・スマホアプリなどなど・・・ 仕様: ネットワークを使って他システムと連携したり、バーコードやQRコードを使って入力を自 動化したり、RFIDやNFCを使って情報を読み取ったり、カメラ画像から文字や画像を 認識したり、AIで学習・分析などなど・・・ 様々なプラットフォームで 色んな実装ができないといけない! UnrealEngineならマルチプラットフォームに対応しているので どこまで実現できるか調査してみよう!
今回の調査範囲 1.HTTP通信(WebAPI) 外部システムとの連携で必須な機能となります。 これができれば、最悪UnrealEngine側で機能を実装できなくても、サーバに入力データを投げて処 理させて結果を受け取ることで、様々な機能を実現できるようになります。 2.QRコード読取り 業務システムでは、何かとQRコード読取りの要件がありがちです。(URLを読むだけでなく、コードの 読取りとかに使用することが多いです。ちなみに無線の場合はRFIDを使用します。) 今回はオープンソースライブラリを使って、UnrealEngineでQRコードの読取機能を実装してみます。
HTTP通信(WebAPI) UE5からプラグイン(Beta版)を有効にするだけでBPのみでHTTP通信/Jsonエンコード・デコードが 行えるようになりました。 HttpBlueprint(beta)にチェック Json Blueprint Utilities(beta)にチェック (HttpBlueprintにチェックを入れると勝手に チェックされるかもしれません ) 元々C++を使えばHTTP通信の実装は可能でしたが、BPのみで実装できるようになったことで開発 の難易度が下がりました。 注:Jsonとは軽量なテキストベースのデータ交換用フォーマットの事で、WebAPIサーバとの会話はJsonフォーマットで行う のが一般的です。中身がテキストなので、データ構造が分かりやすいのが特徴です。
天気情報の取得 サンプルとして天気予報API(livedoor天気互換)というサイトから天気情報を取得してみましょう。エ ラー処理等を含めなければ、ロジックはこれだけです! 天気情報から渡されるJsonテキストを”Load Json from String”ノードに渡すことで、サーバから取得 した天気情報をUnrealEngineで扱えるようになります。 更に“Get Field”ノードで天気情報の中から欲しい情報のみを取得し、UnrealEngineの構造体に格 納しています。(構造体はサーバから返却されるフォーマットに従って事前に作成しておく必要があり ます) 後は構造体から画面に表示したいデータを取得して、PrintStringしているだけです。
更にデータテーブルのインポートでも使えます なにかと面倒なデータテーブルですが、Google Sheets(旧 スプレッドシート)からデータテーブルへのインポートも今回のプ ラグインを使えばBPのみで実装できてしまいます。 過去にはEpic Games Japan)岡田さんのブログでも同様の事に挑戦していましたが、当時はHTTP通信もJsonデコードもBPでは実 装できなかった為、"大人の汚い力”を使ってマーケットプレイスで解決していましたが・・・ https://pafuhana1213.hatenablog.com/entry/2019/10/12/221139 UE5からはプラグインを有効にすれば、”大人の力”を使わなくてもBPだけでサクッとデータの取り込みが出来ちゃいます。 Editor Utility Widget (BPのみ) Google Sheets Data Table https://ueblog.futuresoftware.dev/archives/1545 Game
QRコードの読取り UnrealEngineの標準機能ではQRコードを読取る機能は存在していません。(マーケット プレイスでは数個それっぽいものがありました) 今回はZXing(ゼブラクロッシング)というバーコード・QRコードの読取りライブラリのC++ 版ソースコードを使用して、WEBカメラによるQRコード読取りを行う方法を解説していき ます。
処理の流れ BP処理 Media Player Media Texture Material Draw Material to RenderTarget RenderTarget Media Texture → Texture2D https://stackoverflow.com/questions/69883155/unreal-how-to-access-image-in-mediatexture-with-c C++ ZXing ReadQRCode(自作関数) ReadQRCodeFromRenderTarget(自作関数) Texture2Dをパラメータとして受け 取り、画像をRGB配列に変換し、 ZXingに渡す。 ZXingの画像解析結果を文字列で 返却する RenderTargetをパラメータとして受け取り、Texture2Dに 変換し、ReadQRCode関数を呼び出して、その戻り値を 返却する
ReadQRCode関数
FString UMyBlueprintFunctionLibrary::ReadQRCode(UTexture2D* texture2D){
FString code = "";
// texture2D設定
texture2D->CompressionSettings = TextureCompressionSettings::TC_VectorDisplacementmap;
texture2D->MipGenSettings = TextureMipGenSettings::TMGS_NoMipmaps;
texture2D->SRGB = false;
texture2D->UpdateResource();
// テクスチャの先頭 mipmapの取得
FTexture2DMipMap& mipmap = texture2D->GetPlatformData()->Mips[0];
Texture2D
// 幅と高さを取得
int width = texture2D->GetPlatformData()->SizeX;
int height = texture2D->GetPlatformData()->SizeY;
// RGB配列を取得
uint8* Data = (uint8*)mipmap.BulkData.Lock(LOCK_READ_ONLY);
if (Data == nullptr) {
mipmap.BulkData.Unlock();
return code;
}
255,255,255,1,255,255,255,1,255,255,255,1,255,25
5,255,1,0,0,0,1,255,255,255,1,0,0,0,1,255,255,255,1
,0,0,0,1,255,255,255,1,0,0,0,1,255,255,255,1,0,0,0,1
,255,255,255,1,0,0,0,1,255,255,255,1,0,0,0,1,255,
// ZXingにRGB配列を渡して QRコードを解析させる
DecodeHints hints;
Result result = ZXing::ReadBarcode({Data, width, height, ImageFormat::BGRX}, hints);
// 結果文字列を FString型に変換
code = result.text().c_str();
ZXing
mipmap.BulkData.Unlock();
// 取得した QRコードの値を返却
return code;
}
https://www.unrealengine.com/ja/unreal-engine-5
ReadQRCodeFromRenderTarget関数
FString UMyBlueprintFunctionLibrary::ReadQRCodeFromRenderTarget(UTextureRenderTarget2D* textureRenderTarget){
// 描画ターゲットからピクセル情報を取得しておく
TArray<FColor> Pixels;
FRenderTarget *RenderTarget = textureRenderTarget->GameThread_GetRenderTargetResource();
RenderTarget->ReadPixels(Pixels);
UTexture2D *Texture = UTexture2D::CreateTransient(textureRenderTarget->SizeX, textureRenderTarget->SizeY, PF_B8G8R8A8);
Texture->MipGenSettings = TextureMipGenSettings::TMGS_NoMipmaps;
Texture->SRGB = textureRenderTarget->SRGB;
RenderTarget
Texture->AddToRoot();
Texture->SetPlatformData(new FTexturePlatformData());
Texture->GetPlatformData()->SizeX = textureRenderTarget->SizeX;
Texture->GetPlatformData()->SizeY = textureRenderTarget->SizeY;
Texture->GetPlatformData()->SetNumSlices(1);
Texture->GetPlatformData()->PixelFormat = EPixelFormat::PF_B8G8R8A8;
FTexture2DMipMap* Mip = new(Texture->GetPlatformData()->Mips)FTexture2DMipMap();
Mip->SizeX = textureRenderTarget->SizeX;
Mip->SizeY = textureRenderTarget->SizeY;
Mip->BulkData.Lock(LOCK_READ_WRITE);
uint8* TextureData = (uint8*)Mip->BulkData.Realloc(textureRenderTarget->SizeX*textureRenderTarget->SizeY*4);
FMemory::Memcpy(TextureData, Pixels.GetData(), sizeof(uint8)*textureRenderTarget->SizeX*textureRenderTarget->SizeY*4);
Mip->BulkData.Unlock();
return ReadQRCode(Texture);
}
Texture2D
RenderTarget
Texture2D
UnrealEngineでZXingライブラリを使用する前準備
UnrealEngineで外部ライブラリを参照する場合は、各環境に合わせたライブラリファイルを作成した
うえで、[プロジェクト名].build.csに定義を追加する必要があります。
本サンプルはWindows(64bit)環境での動作確認しか行っていませんが、スマホアプリを作りたい場
合はAndroid/iOS用にライブラリを作成し、定義を追加する必要がありますのでご注意ください。
using UnrealBuildTool;
using System.IO;
public class ZXing : ModuleRules
{
….
public ZXing(ReadOnlyTargetRules Target) : base(Target)
{
…
// ZXingライブラリのパスを定義
string ZXingLibPath = Path.Combine(ThirdPartyPath, "zxing-cpp-master");
ライブラリの使用方法については、まめお様のブロ
グ記事がとても分かりやすかったです。
https://papersloth.hatenablog.com/entry/UE4AC2019
// スタティックライブラリのインクルードパスとライブラリパスを定義
PublicSystemIncludePaths.Add(Path.Combine(ZXingLibPath, "core/src"));
PublicAdditionalLibraries.Add(Path.Combine(ZXingLibPath, "lib", "x64", "ZXing.lib"));
}
private string ThirdPartyPath {
get { return Path.GetFullPath(Path.Combine(ModuleDirectory, "../../Source/ThirdParty")); }
}
}
まとめ 検証の結果、HTTP通信(WebAPI)・QRコード読取りについてはUnrealEngineでも実現 できることがわかりました。 しかも、UnrealEngineを使えばリッチな表現も容易に作れるので、他のマルチプラット フォーム対応のフレームワークより利点が多いのではないでしょうか? (最近は業務アプリでも3Dのデータを表示したいなんて案件もあります・・) 今後も検証内容等はブログで公開していきますので、よろしければお付き合い頂ければ と思います。 https://ueblog.futuresoftware.dev/